プラコレに入社して2日目。
研修の1日でした。
年を重ねてから新しいことをこんなに詰め込むことはあまりないと思っていたので新鮮です。
身体は全く疲れていないのに脳みそフル活動でした。笑
メモとしてPCに研修内容をメモしていたので、このブログでも共有させて頂きます。
普段あまり知ることのないそれぞれの業種のプロフェッショナルのお話を聞けてとても有難いなと、
一切眠気も感じることなく1日お話を聞くことができました。
ありがとうございます。
それではメモの共有です。要所要所に心に響いた名言も残してます。(赤字)
――――――――――――――――――――――――――――
◇全員ライター構想研修◇吉村さん
【Farnyの記事の書き方】
花嫁さんが知りたい情報を発信する!!これが一番の基本。
①1記事2500文字以上、写真は8枚以上挿入をする
②instagram挿入方法
③使用画像の著作権
④カテゴリーチェック(インスタからの引用は♯Dressy 花嫁のカテゴリーにチェックを。大分類は基本的にチェックしない。)
⑤Post Autopagingはチェック。(入れないとページが切り替わりになって一気に見ることができない)
◇営業研修◇後藤さん
営業の心得
①関心を持ち、その人の気持ち、事実を知り、相手の気持ちに伝わるアドバイスをすること
目の前にいる人に興味を持つこと。
趣味(ケータイケース、手帳など持ち物を見て想像すると感情移入していく)
基本的に相手も緊張している。緊張している同士だと楽しく話も進まない。
②数字に強く確率で考えられるか
イチローという素晴らしい一流アスリートでさえ3割打者。
まずは自分の確率を知る。能力を数値化する。そうすると強くなる術が見つかる。
③人より1回でも多くの努力ができたか
注意すること
【訪問時、席順】扉から一番離れている場所が上座。居酒屋等でも気を付けよう!
【挨拶・名刺交換】名刺はピストルと一緒。相手より先に出す!
【名刺の置き方】名刺入れの上に重ねて。名刺交換後はお名前や役職名で呼ぶ!
【話す姿勢】背筋、目線、声のトーン、身体の距離感を意識して!
―――――――――途中音声不良で聞こえず…--------
日常での注意点
①話すスピード(社内)
②話す流れ
③相手が自分の理解したか
④普段のくせ
上記4点
―――――――――締めも音声不良で聞こえず…でも素敵な笑顔でばいばい--------
◇広告技術研修◇望月さん
プラコレを既に知っている人、プラコレを知らない人、それぞれに合わせたアプローチ方法が必要。
プラコレはSNSでしか広告を出していない。ソーシャル1本!
基本的に広告の種類は下記のように分類されている。
①純広告(世の中にぶわーーっと出す)
②アドネットワーク(配信)
③リターゲティング(1度訪問したサイトから)
④ネイティブ(記事の中に差し込む)
⑤タイアップ広告(オリジナル記事の作成)
⑥リスティング(検索キーワードですぐに出てくるように最初から仕込んでおく)
⑦アフェリエイト(ブロガー)
SNSは上記どれにも当てはまらない!新しい手法。
広告費は高い!!
広告を出すためには資金が必要⇒お客様から取らないといけない⇒結婚式資金が高くなる⇒結婚式をあきらめてしまう方や悪いイメージが増えていく……それを阻止したい!
SNS向きの商品とそうじゃない商品があるが、結婚式はSNS向きだと考える。
・ソーシャルは、ユーザーがそのサイトでコミュニケーションを取れるもの。(Farny)
・メディアは一方的に伝えるもの。(Dressy)
【Facebook広告】
・IG/FBは世界で3億人から8億人に増えている
SNSは検索前に媒体を発見させることができる。接触することができる。これが他社との違い!
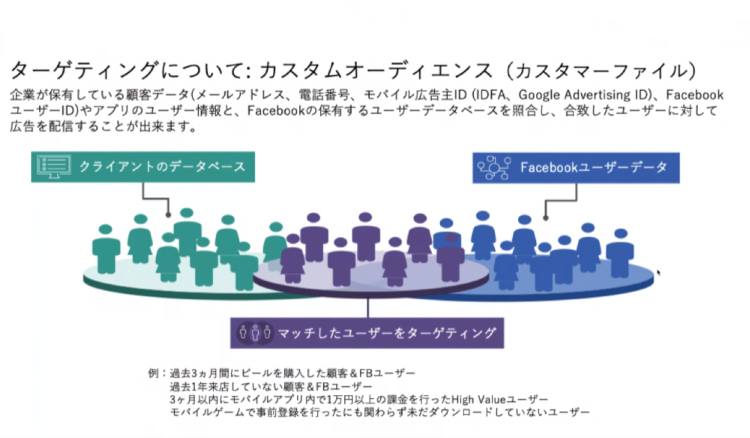
Facebookのターゲティング精度は97%。

精度の高いターゲティングができる仕組み。
組み合わせはどうにでもできる!(結婚して1年経っているけど結婚指輪を見ている人は除外、等)
◇デザイン&WEBディレクション研修◇薮塚さん
【デザインの基本3つ】
①自分1人でつくらない(1人で悩んでいる時間はもったいない!皆の意見を取り入れて)
②誰が見てもキレイなデータに(自分で編集しやすい+他の人に渡すことを意識して)
③説明できるように言語化する(説得力を付加できるよう)
【こうするとよくなる!】
①WEBデザイン(ディレクター・エンジニアと協力)
・選べる提案で*戻し*を減らす(選択肢を増やして提案すると効率よく進む)
・実際に使用した場合のイメージ画像などもあると相手が想像しやすい
・最先端のUIをたくさん見る
・指示書にも力を入れて
②広告クリエイティブ(マーケターと協力)
・まずはいろんなパターンを作る(何が当たるかわからない!自分の価値観は捨てて!)
・数字に基づいたブラッシュアップ(数字がすべて!しっかり結果をみて判断を!)
CV(予約数),IMP(見られた数),CTR(クリックされた数))
・成功パターンは繰り返す
③マンガ編(クライアント、プロデューサーと協力)
・読者に親近感がわくストーリー(これって自分に関係ある!と思わせる)
・15コマ程度でさっと読めるくらいがいい
・クライアントの満足度も意識(WEB上にずっと残る作品だということも忘れずに)
WEBあるところにデザインあり!
◇開発研修◇森さん
クリエイターの職種
・デザイナー
・フロントエンジニア(デザインをおとす)
・サーバーサイドエンジニア(WEBの中身)
仕事の流れ
①ワイヤーフレーム(WF)を考える(みんなで)
②どのくらいの期間で完成するのか、費用、サーバー等を考える
③作業開始
サーバーサイドエンジニアのお仕事の話はもう、聞いたことのないアルファべットがたくさん出てきて、画面も記号がずらー――っと並んでいて、あれを組み立ててサイトや、フォーマットを作っているのは本当にすごいな、と思いました。(小学生みたいな感想ですが…)
WFを作ってみて、普段何気なく使用しているWEBサイトの骨組み部分が、ユーザーが使いやすくなるためにとても重要だとわかりました。
――――――――――――――――――――――――――――
他部署の方のお話をこんなに時間をかけて聞ける機会はなかなかないのでとても貴重な経験でした。
お忙しい中、お時間を割いて頂き、ありがとうございました!
これからより、親近感を持って一緒にプラコレを作っていきたい!と意識できました!!
今後が楽しみです!